前言
本来不想卖的,这个项目开发了1个月,快上线的时候,领导说想做别的了,这个暂时不上线,心里不是很得劲,毕竟开了这么久,所以打算卖了回血,也算为了解气,别问为什么这么容易就改变思路,因为公司就几人,跟大厂不一样。
买的话送APP官网介绍,图片和地址往下翻
软件著作权前天刚提交,但是今天已经撤销申请了
后台配置的秘钥等等请改掉,不允许使用,否则追究责任
可以对接三方联盟
开发环境
后端架构
php 7.3 自己安装一些必要扩展
MySQL5.6
框架:thinkPhp开发的 thinkCMF
开发工具 vscode
前端架构
uniapp 配合vue
开发工具:hbiuderx
安装教程
本来懒得写的,但是为了防止自己忘记
先安装后端
用宝塔安装,这些基础知识自己研究
添加网站 数据库 php版本

将压缩包解压,带域名的压缩包传到网站根目录

上传后解压文件
找到数据配置文件
位于网站更目录/data/config/database.php修改为自己的数据相关
<?php
/**
* 配置文件
*/
return [
// 数据库类型
'type' => 'mysql',
'hostname' => '127.0.0.1',
// 数据库名
'database' => 'task',
// 用户名
'username' => 'task',
// 密码
'password' => 'task',
// 端口
'hostport' => '3306',
// 数据库编码默认采用utf8
'charset' => 'utf8mb4',
// 数据库表前缀
'prefix' => 'rw_',
"authcode" => 'XwHeqIKyeouP0rELO4',
//#COOKIE_PREFIX#
];然后导入填写的数据库,数据库文件在解压出来的那个

网站运行目录设置为public 关闭防跨站
伪静态设置为thinkphp
location ~* (runtime|application)/{
return 403;
}
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}此时访问网站出现w 说明安装成功 其他错误代码自己查
登录后台地址:域名/make
账号:gzking
密码:gzking666
一些其他相关配置自己研究,懒,乏,气!
前端教程
安装hbiuderx ,没有的自己百度,版本要求3.7.6以上,低于该版本可能弹窗无法使用
找到config文件夹 修改index.config.js修改 baseurl:
const baseUrl = 'http://task.ldove.cn'
const CONFIG = {
//开发环境配置
development: {
loginTitleTxt: "客薪可信", // 登录页标题
baseUrl,
tokenKey: "LOGIN_TOKEN", // 登录标识
forcedLogin: false, // touristMode游客模式下APP是否强制用户登录 场景:当用户进入登录页面后无法后退。
touristMode: true, // APP是否开启游客模式, 游客模式true开启:APP打开后可以进入首页和无权限的页面,游客模式false关闭:APP打开后首先需要登录才能进入, 此时forcedLogin配置项失效。
uploadImg: baseUrl + '/api.php/portal/Public/upload_img'
},
//生产环境配置
production: {
loginTitleTxt: "客薪可信", // 登录页标题
baseUrl,
tokenKey: "LOGIN_TOKEN", // 登录标识
forcedLogin: false, // touristMode游客模式下APP是否强制用户登录 场景:当用户进入登录页面后无法后退。
touristMode: true, // APP是否开启游客模式, 游客模式true开启:APP打开后可以进入首页和无权限的页面,游客模式false关闭:APP打开后首先需要登录才能进入, 此时forcedLogin配置项失效。
uploadImg: baseUrl + '/api.php/portal/Public/upload_img'
}
}OK!
点击运行或者发行你的代码就可以跑起来了,
特别说明,请将打包的h5放置,网站根目录的/puclic/h5 否则可能导致部分功能失效
打包APP直接点发行 ,原生打包就行!,其他问题自行解决,如果你没有技术请勿随意动服务器的代码,防止出错,有问题可以加我微信解决bygzking ,白嫖怪别加,我很累的!!!!!
官网演示地址:http://kxkx.nanmenghong.cn/
后台演示地址:http://task.ldove.cn/make#/admin/user/index.html
后台演示账号:demo(低权限)
后台账号密码:demo(禁止修改数据)
前台演示地址:http://task.ldove.cn/h5/#
测试账号:13240697557
密码:123456
一些截图
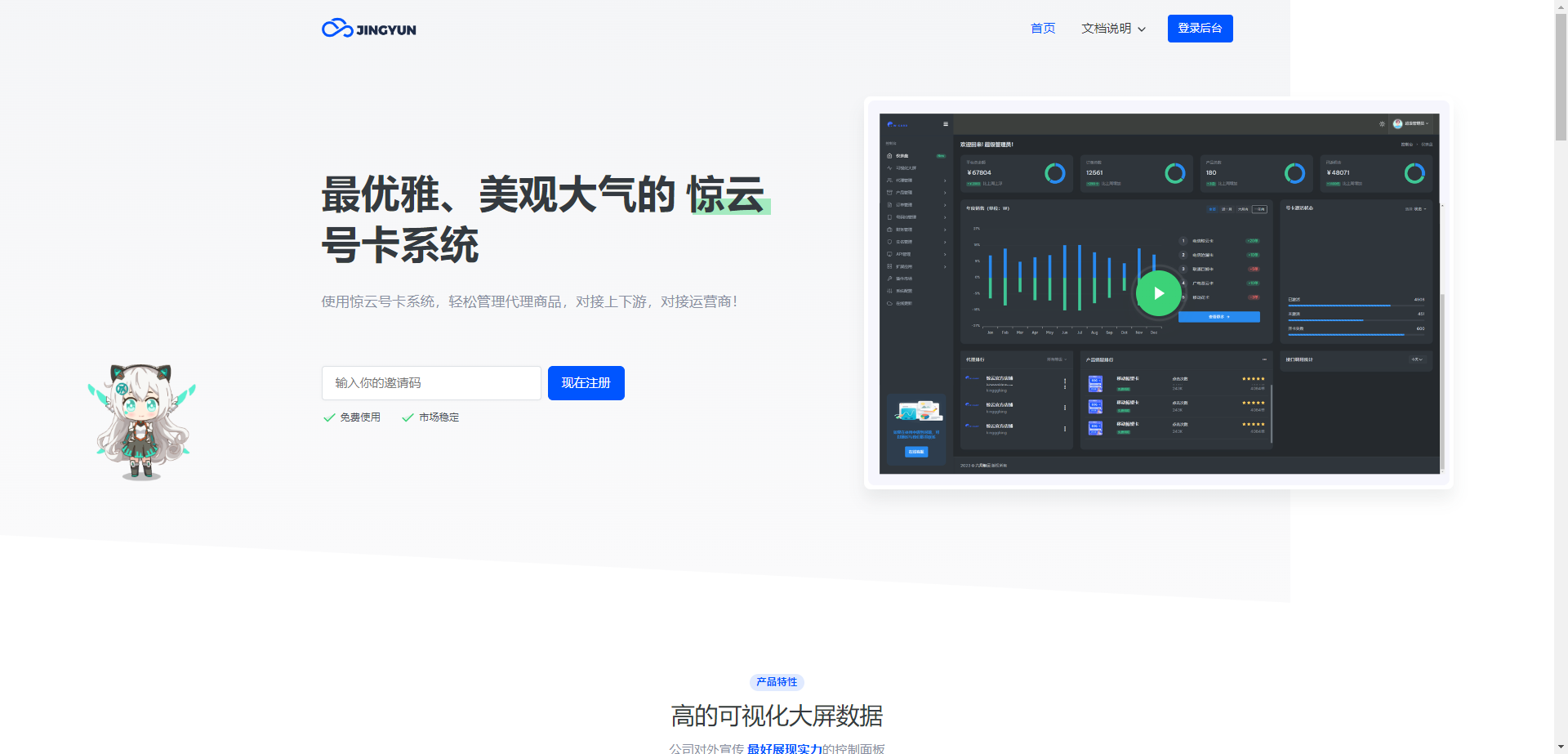
APP官网截图:

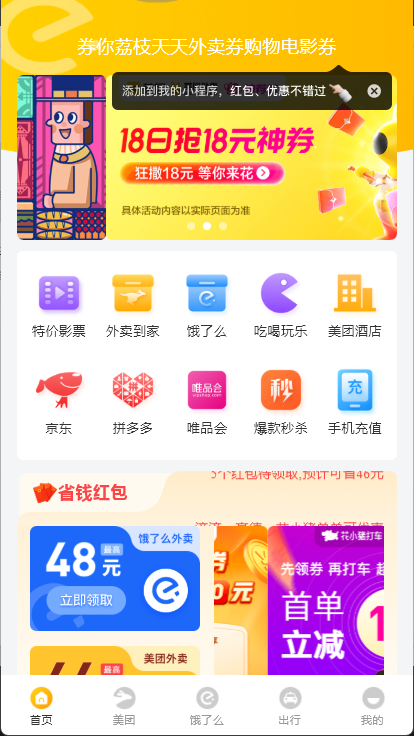
APP界面截图



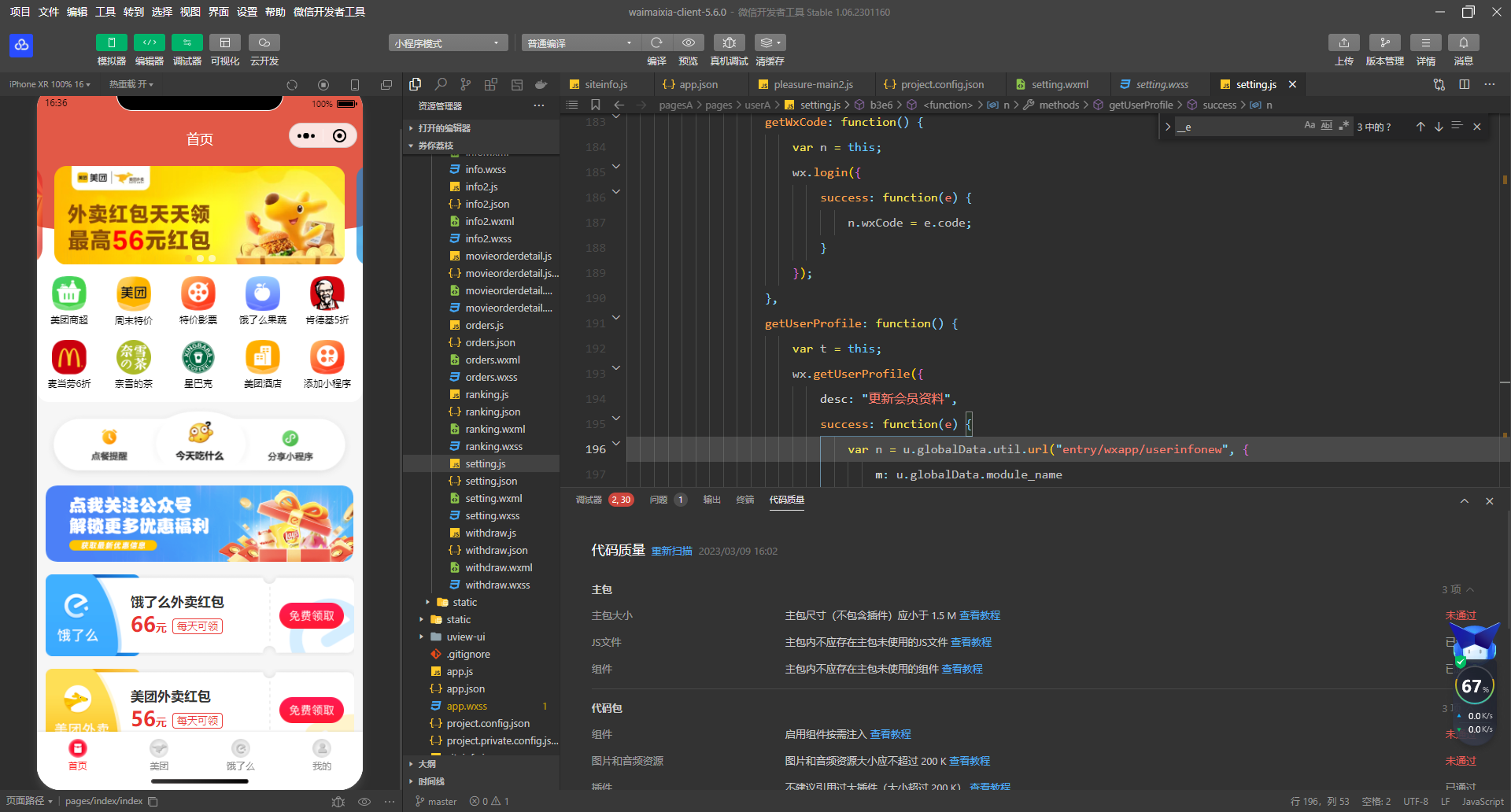
后端截图:


说明:不是没有APP截图,APP卸载了,气的!!!想看APP演示的
蒲公英下载:https://www.pgyer.com/kx9S
微信支付宝截图


源码完全开源铁子们,真的差点上线了



















暂无评论内容